1 | // 同意 |
效果如图:

什么是勇敢?勇敢不是不怕,而是带着恐惧依然前行!
1 | // 同意 |
效果如图:

1 | #pragma mark - |
如果没有安装过Homebrew,先安装 [ homebrew ]
如果没有安装npm,请移步 [ node.js和npm安装 ]
安装依赖库
brew install libimobiledevice –HEAD
sudo npm install -g ios-deploy –unsafe-perm=true `
如果执行sudo npm install -g ios-deploy --unsafe-perm=true报错,执行sudo xcode-select --switch/Applications/Xcode.app/Contents/Developer/
npm install appium-doctor -g
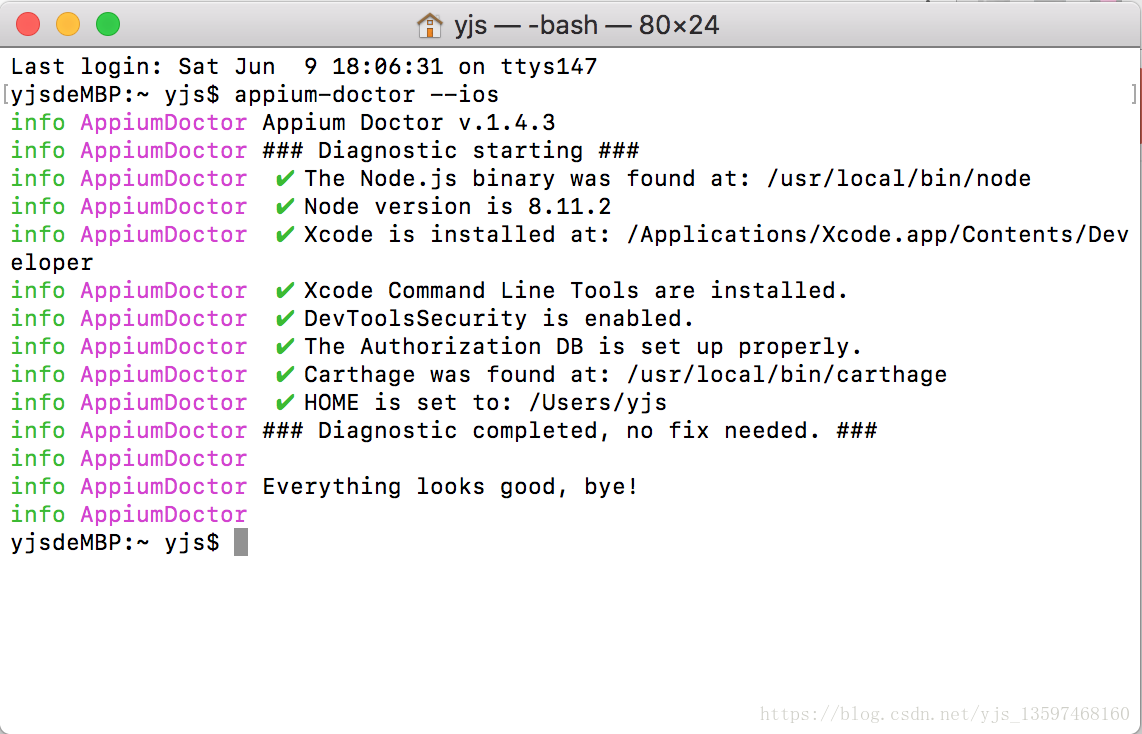
appium-doctor –ios




/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/ 



安装python
brew install python
下载python-client
git clone https://github.com/appium/python-client.git
cd python-client
python setup.py install
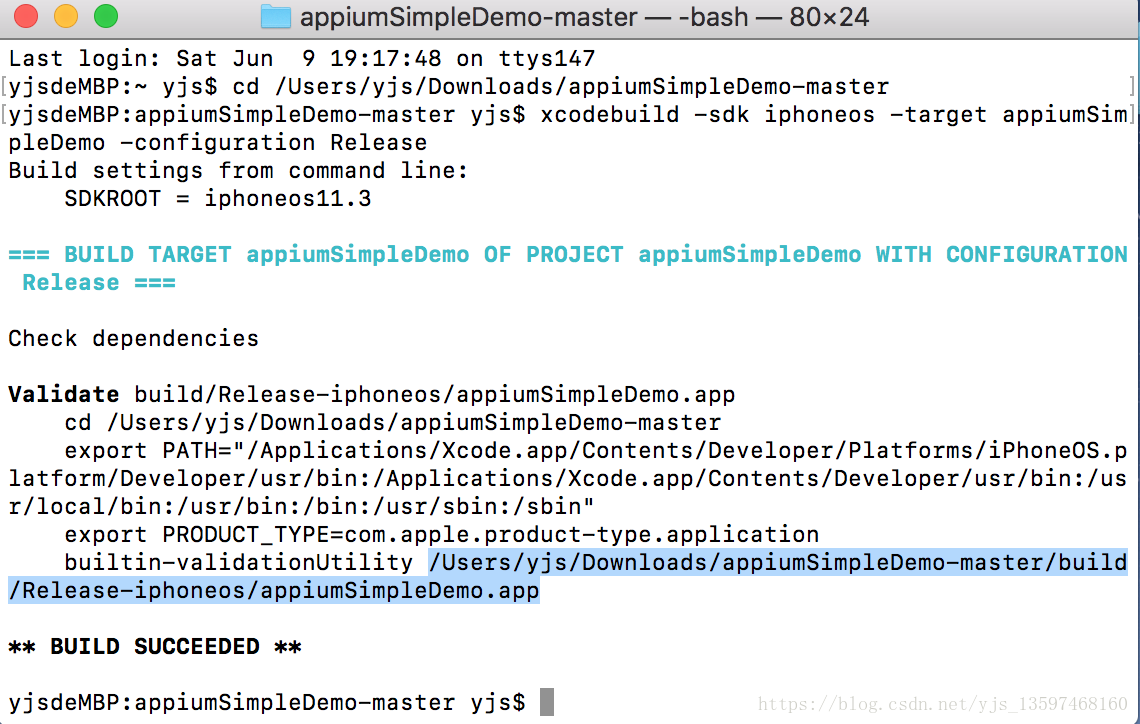
在appiumSimpleDemo的根目录执行编译指令,编译出一个app文件xcodebuild -sdk iphoneos -target appiumSimpleDemo -configuration Release,编译成功后app文件的地址会打印在命令行中
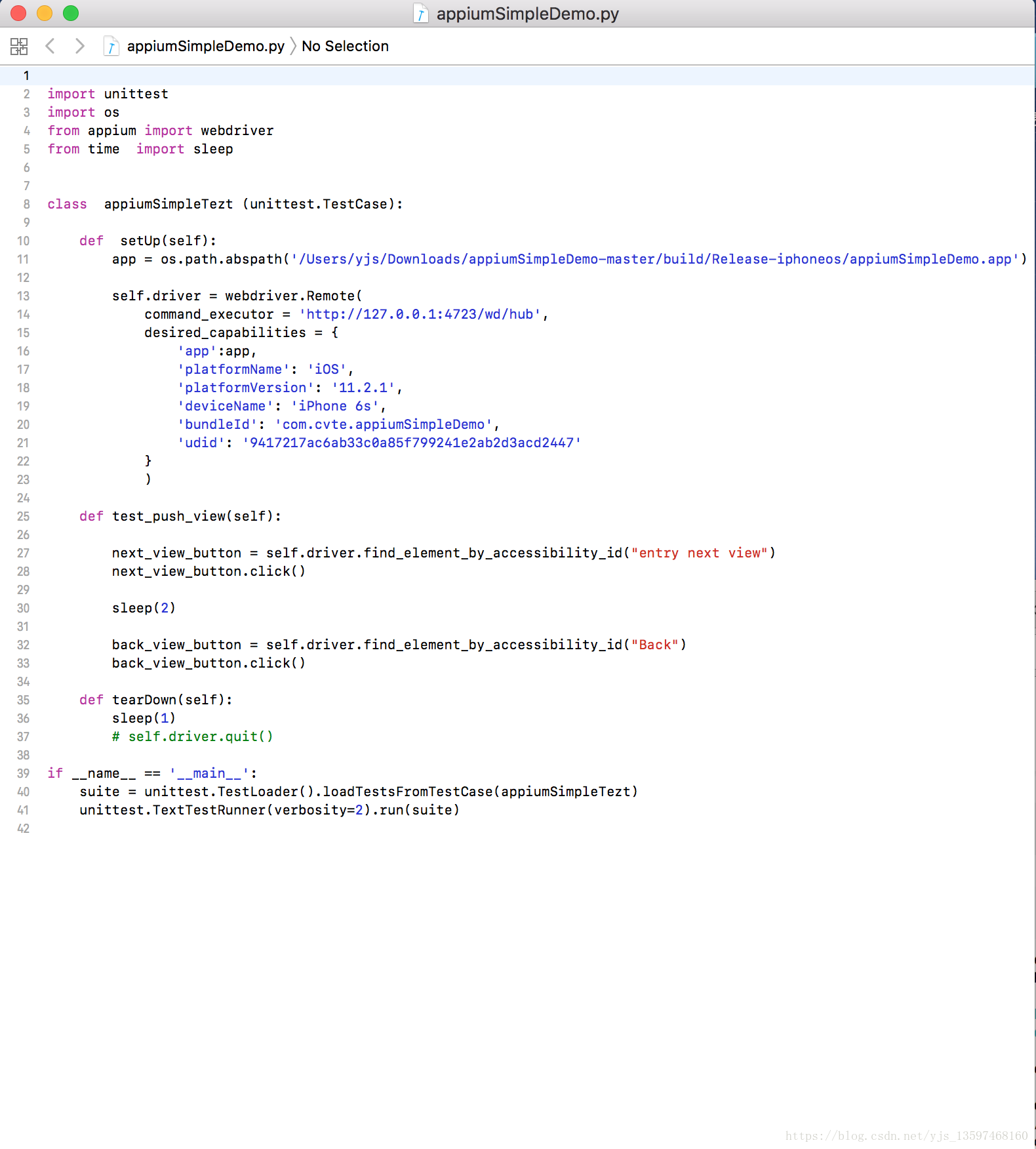
配置python文件
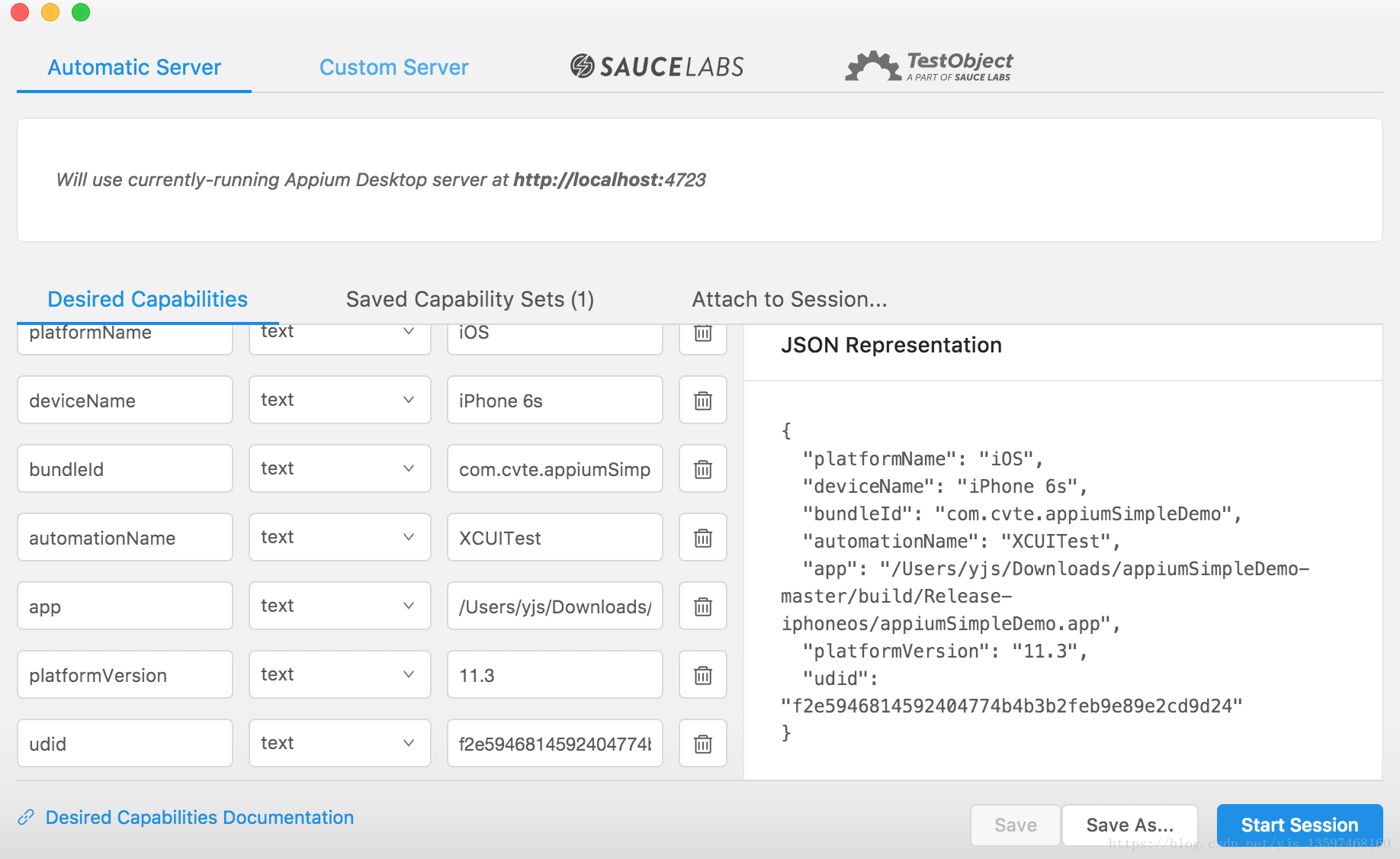
打开appiumSimpleDemo中的appiumSimpleDemo.py文件,将,修改setup中的几个参数,将app的路径,设备的相关信息修改成当前连接设备的信息。

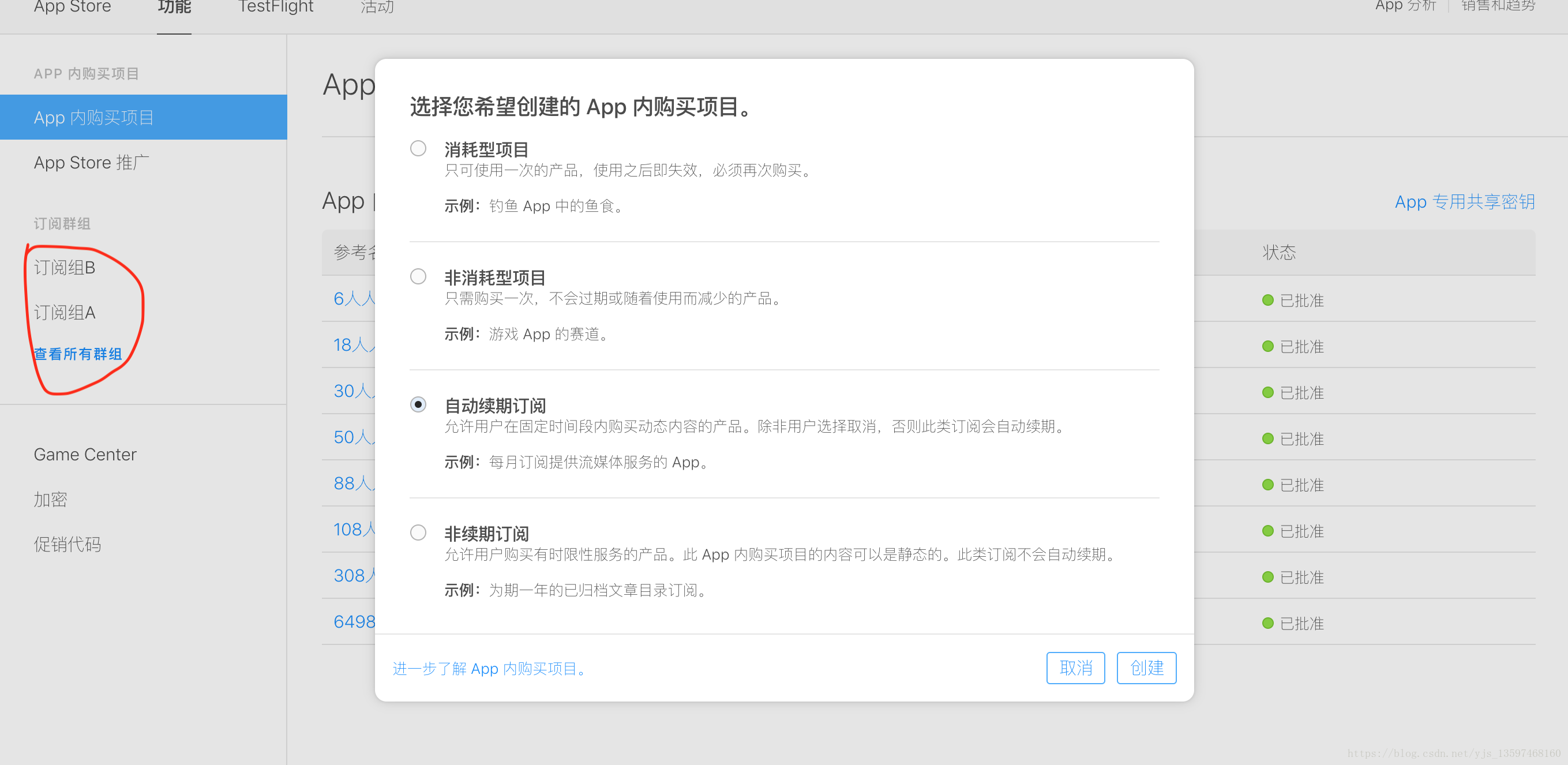
首先还是添加内购产品,但是这次添加的就不是消耗型项目了,而是添加订阅型项目,添加的订阅型项目是可以分为不同的组,比如组A里面包含订阅一周的产品(10元),包含订阅一月的产品(20元);组B里面包含订阅一周的产品(15元),包含订阅一月的产品(30元);不同组的产品是相互直接没有影响的,可以同时存在多个(比如我购买了A组的产品1,B组的产品1);但是相同组的产品是只能同时存在一个;

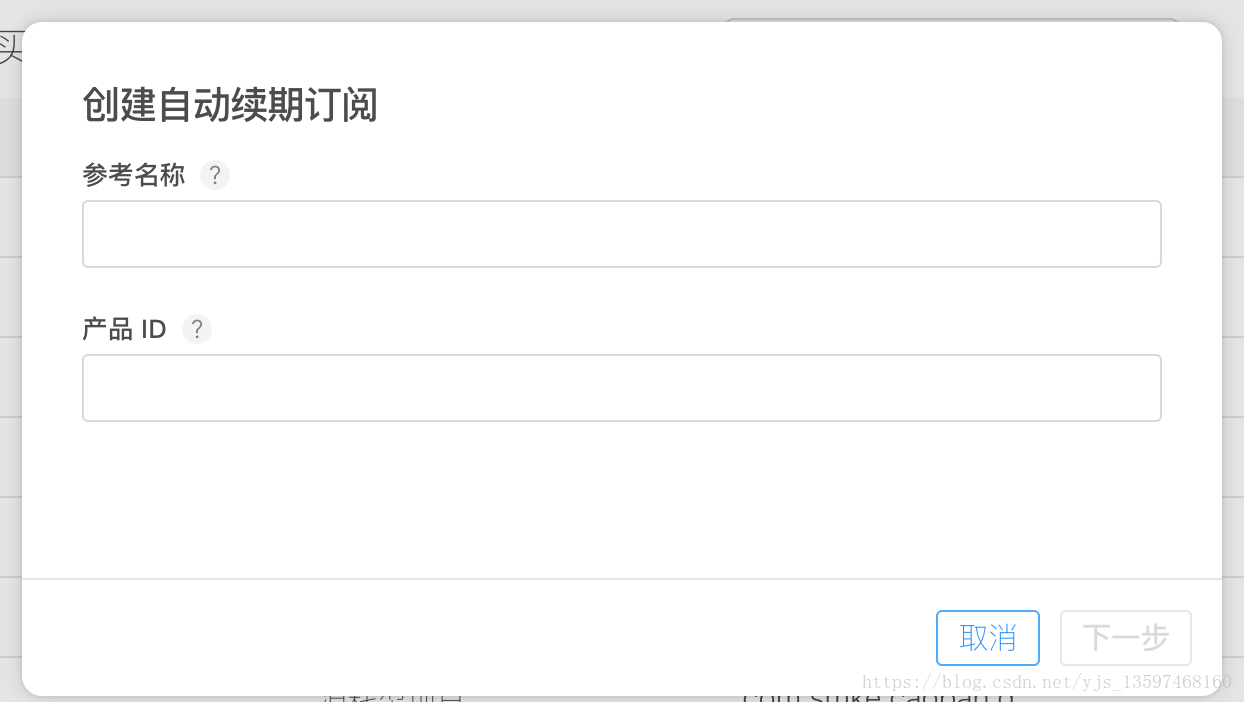
点击创建之后会出现下图
点击下一步之后会出现是否创建分组,我图片中已经显示创建处理订阅组A,订阅组A,这里就不在截图显示了
点击+添加沙盒测试帐号,沙盒帐号的作用就是你在iPhone 手机上登录这个测试帐号来测试你的内购项目可以不用真正花钱


我是直接使用git上的一个三方库YQInAppPurchaseTool,只是在其基础上稍作改动,只是修改了一下方法
1 | #pragma mark 验证购买凭据 |
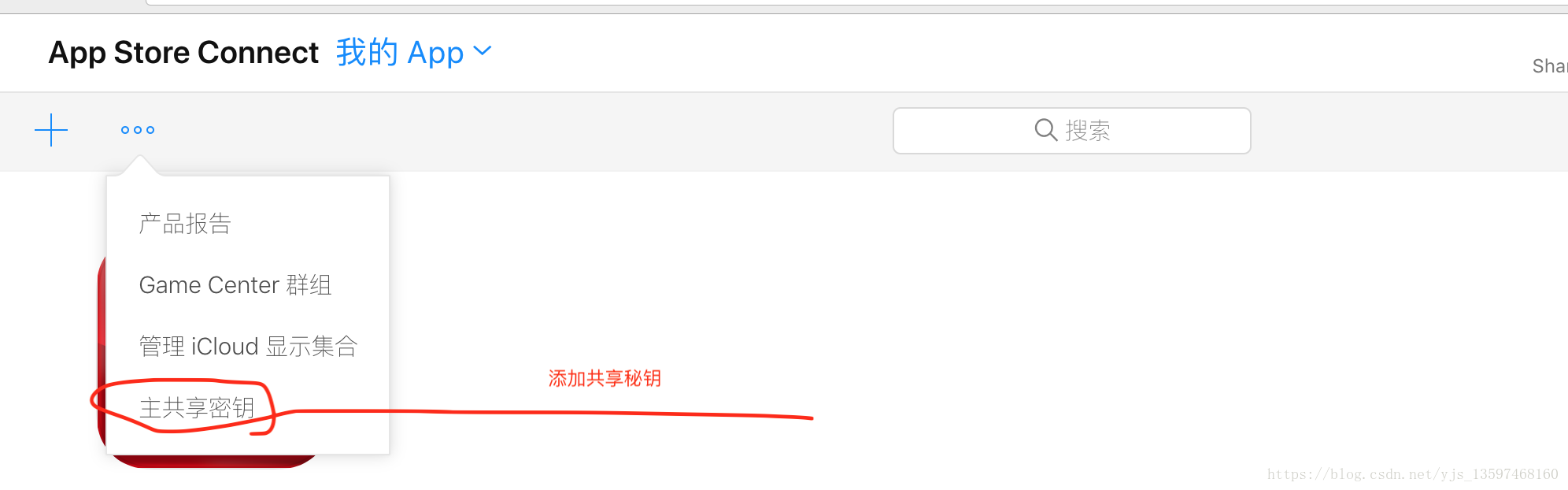
上面代码里面的变量payload里面的password就是第三步生成的共享密钥
在把收据传给苹果验证,验证结束后苹果会把当前项目的开始时间,到期时间都返回给你,当然你可以可以直接把验证放在后台
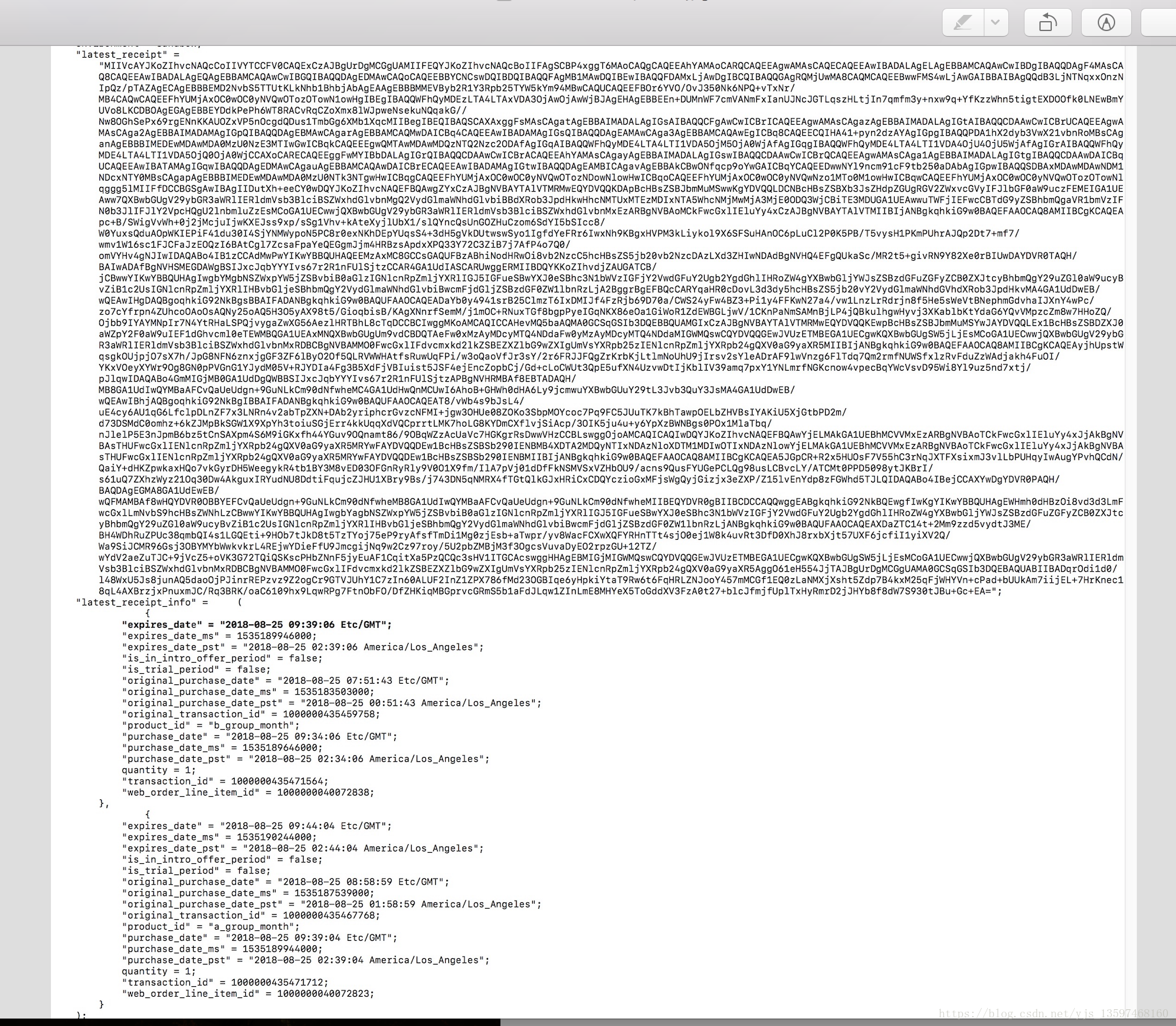
验证返回的字段大致有一下:
latest_receipt 最新凭证
latest_receipt_info 最新凭证详情(可能会有多个,因为是不同组的产品,产品id是不同的)
expires_date 到期时间
expires_date_ms 到期时间毫秒
expires_date_pst 到期时间(太平洋的时间)
is_in_intro_offer_period 是否是在试用期
original_purchase_date 最初的购买时间
original_purchase_date_ms 最初的购买时间毫秒
original_purchase_date_pst 最初的购买时间(太平洋的时间)
product_id 产品id
purchase_date 最新的购买时间
purchase_date_ms 最新的购买时间毫秒
purchase_date_pst 最新的购买时间(太平洋的时间)

以上就是这次订阅内购的实践,过程里面还会遇到很多坑,比如消耗型内购起名字和简介不能出现货币的名称(比如人民币),AppStore 审核的时候链接改为正式链接,其实苹果审核的时候也是需要测试链接,只有当上线了才能使用正式链接,这个地方后台注意一下,如果是指定的错误码是21007(此收据来自测试环境,但已发送到生产环境进行验证。而是将其发送到测试环境。)或者是21008 (此收据来自生产环境,但已发送到测试环境进行验证。而是将其发送到生产环境。)后台更换一下验证路径;漏单处理等其它的内购问题就不在一一说了;
今天下午在家学习HTML的时候,着急没有练手的demo,突然想到自己以前看到别人的博客感觉像是自己用HTML写的,我也可以写一个,于是就去搜索了解了一下,就发现了使用Hexo配合GitHub搭建自己的博客。Let’s go~
Github Pages则是github上的一项功能,可以放置网页文件到指定文件夹,然后给你一个专属域名用于展示一些项目,现在大多用来开发制作个人博客网站
Github官网填写相应的注册信息就可以完成注册了
然后跟着一步一步走,完成后就可以在浏览器打开了
http://username.github.io 了。下面这个图片就是我建好的仓库了可以点击 https://yuanjiashuai.github.io 进入我的博客;
安装完成后测试安装状态
1 |
|
安装Hexo完成之后,就可以使用hexo建立所需的文件了
1 | $ cd <folder> |
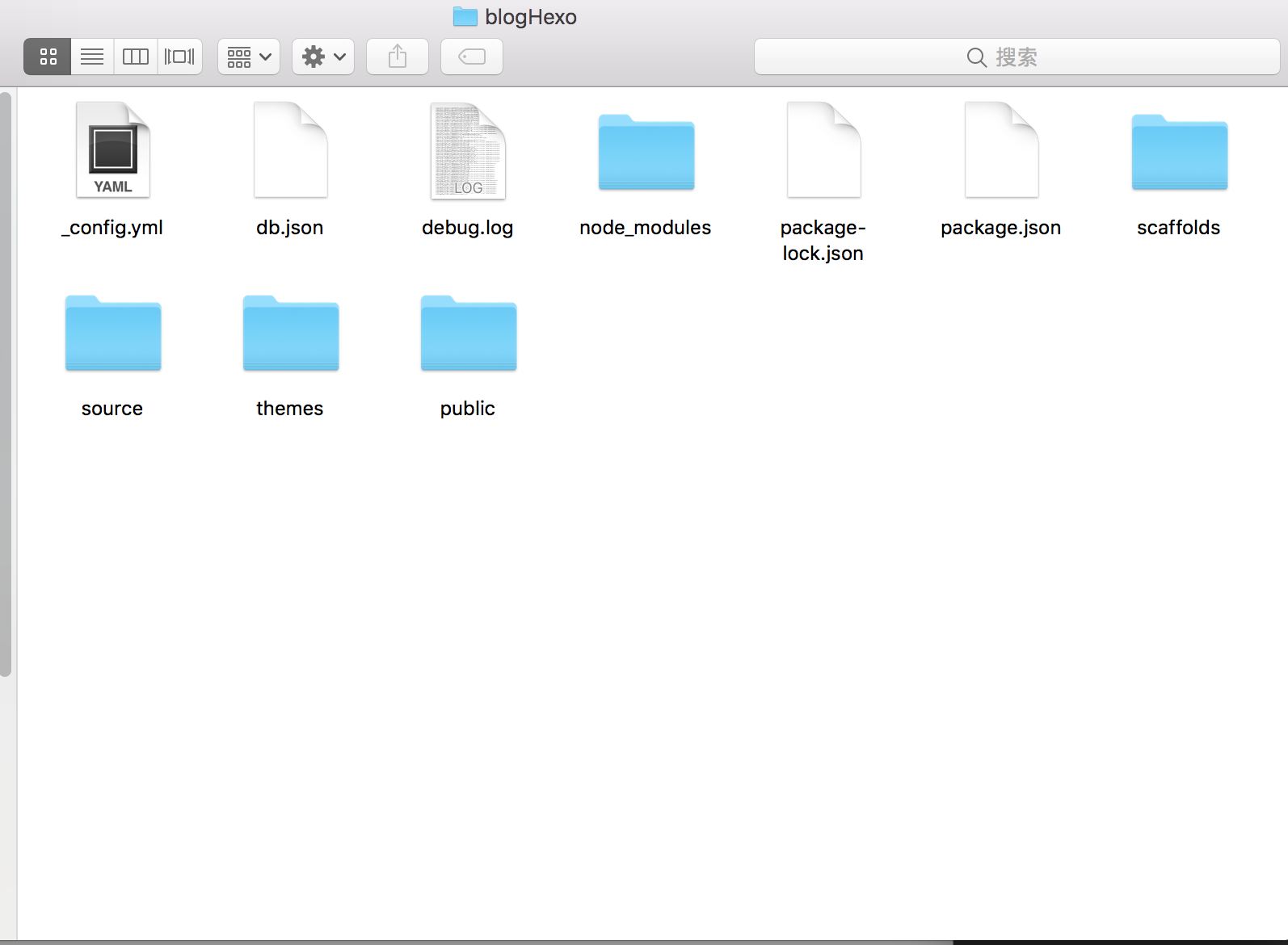
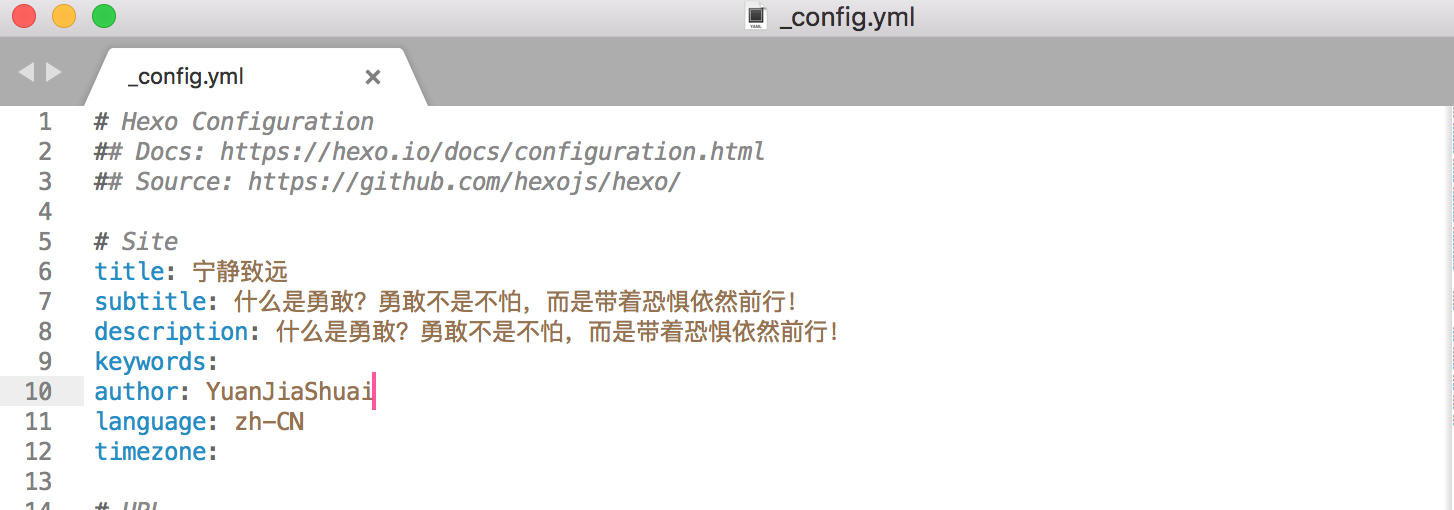
命令执行完成之后,建立的文件夹目录大致如下,其中_config.yml主要配置themes文件夹(主题)的个性定义,比如头像,昵称,简介以及编码格式,你要上传的Github地址等

source文件夹中有个posts文件夹,这个文件夹存放的主要是你的博客文章和一下资源文件
这样Hexo会在该文件夹创建本地博客所需的一切资源。这样本地博客就搭建好了,输入以下命令:
1 | $hexo s --debug |
hexo s –debug命令和hexo -s 功能是一样的,只是加上–debug会多出一些调试信息
现在你已经可以在本机查看你的博客了,但是要想让别人通过网络可以查看你的博客,还需要一步,那就是将你的博客发布到github仓库。在terminal终端,将当前目录切换到你的本地博客目录,执行以下命令:
1 | npm install hexo-deployer-git --save |
安装完成之后,打开本地博客目录的_config.yml文件,编辑其中的deploy节点:
1 | deploy: |
注意:字段前需加空格,hexo有严格的格式规范。而且Hexo里面的Markdown语法也是一样,字段前面需要加空格
保存配置之后,你可以不着急传到仓库,先刷新本地博客,看是否还是原样,如有问题可以看到terminal终端上的错误信息,然后检查没问题为止。
确认无误之后,在本地博客目录执行以下命令:
1 | hexo clean // clean本地项目,防止缓存 |
如果执行 hexo d 命令报错 ERROR Deployer not found: git,此时执行下列命令即可,然后在执行 hexo d
1 | npm install --save hexo-deployer-git |
这个时候就可以在地址栏输入 username.github.io 就可以访问你的博客了,别人也可以通过这个地址访问你的博客
Hexo主题非常多,可以选择不同的主题 本文选 Anatole为主题风格

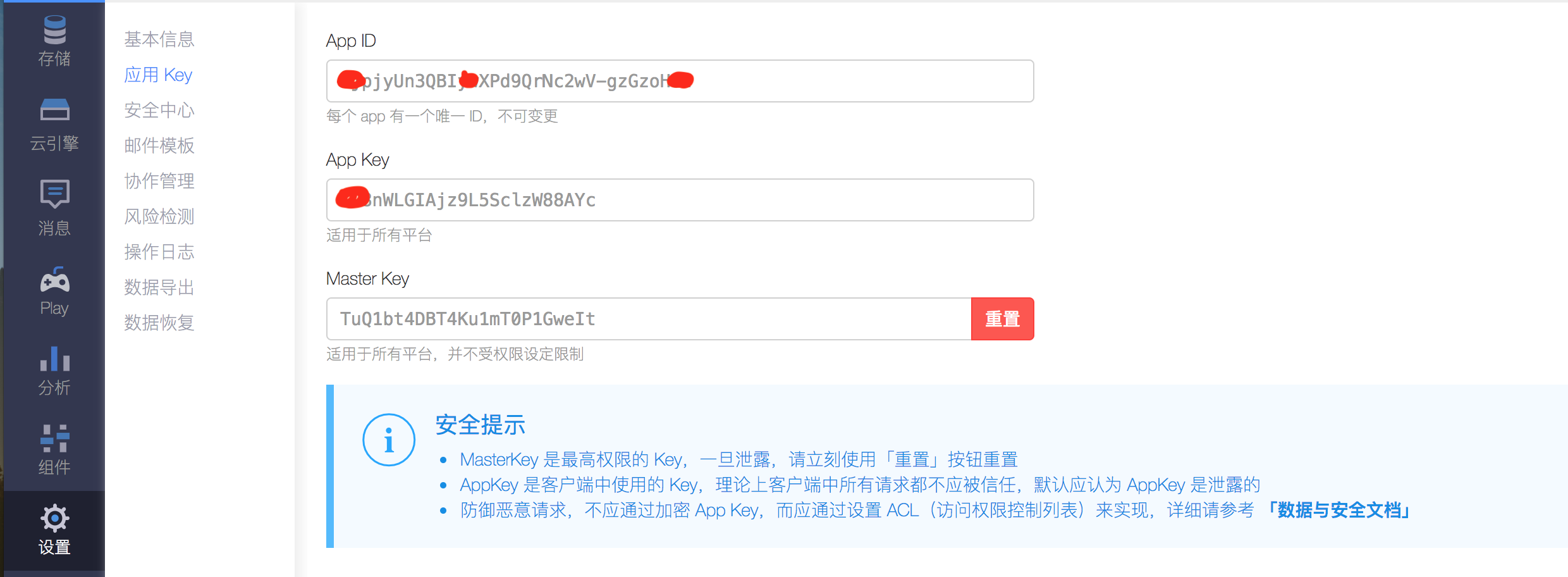
因为各种原因,我选择了Valine作为,我的评论框,首先在Valine注册帐号,并且创建一个应用,这个时候会有一个key和Id,如下图 ,打开themes文件夹里面的anatole主题文件夹里面的_config.yml(这个地方修改原来的名字_confiy_simple.yml)把key和id填入如下图
,打开themes文件夹里面的anatole主题文件夹里面的_config.yml(这个地方修改原来的名字_confiy_simple.yml)把key和id填入如下图
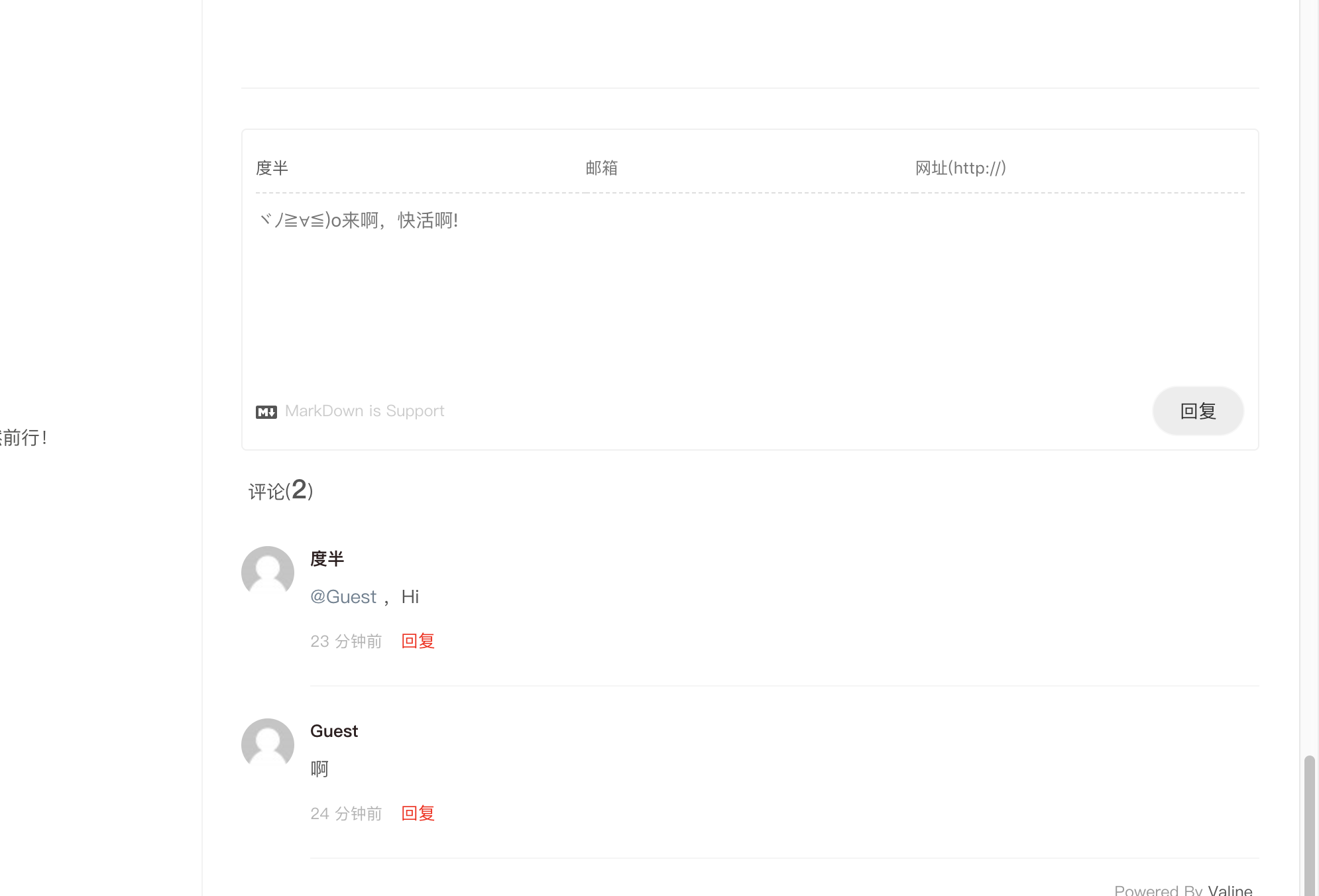
这个时候再去看本地的博客就会发现已经有了评论框了
注意:如果提交评论不能提交打开comments.pug文件是一个链接网址有错误。更新就可
1 | if theme.valine.enable == true |
1 | cd ~ |