今天下午在家学习HTML的时候,着急没有练手的demo,突然想到自己以前看到别人的博客感觉像是自己用HTML写的,我也可以写一个,于是就去搜索了解了一下,就发现了使用Hexo配合GitHub搭建自己的博客。Let’s go~
Github Pages
Github Pages则是github上的一项功能,可以放置网页文件到指定文件夹,然后给你一个专属域名用于展示一些项目,现在大多用来开发制作个人博客网站
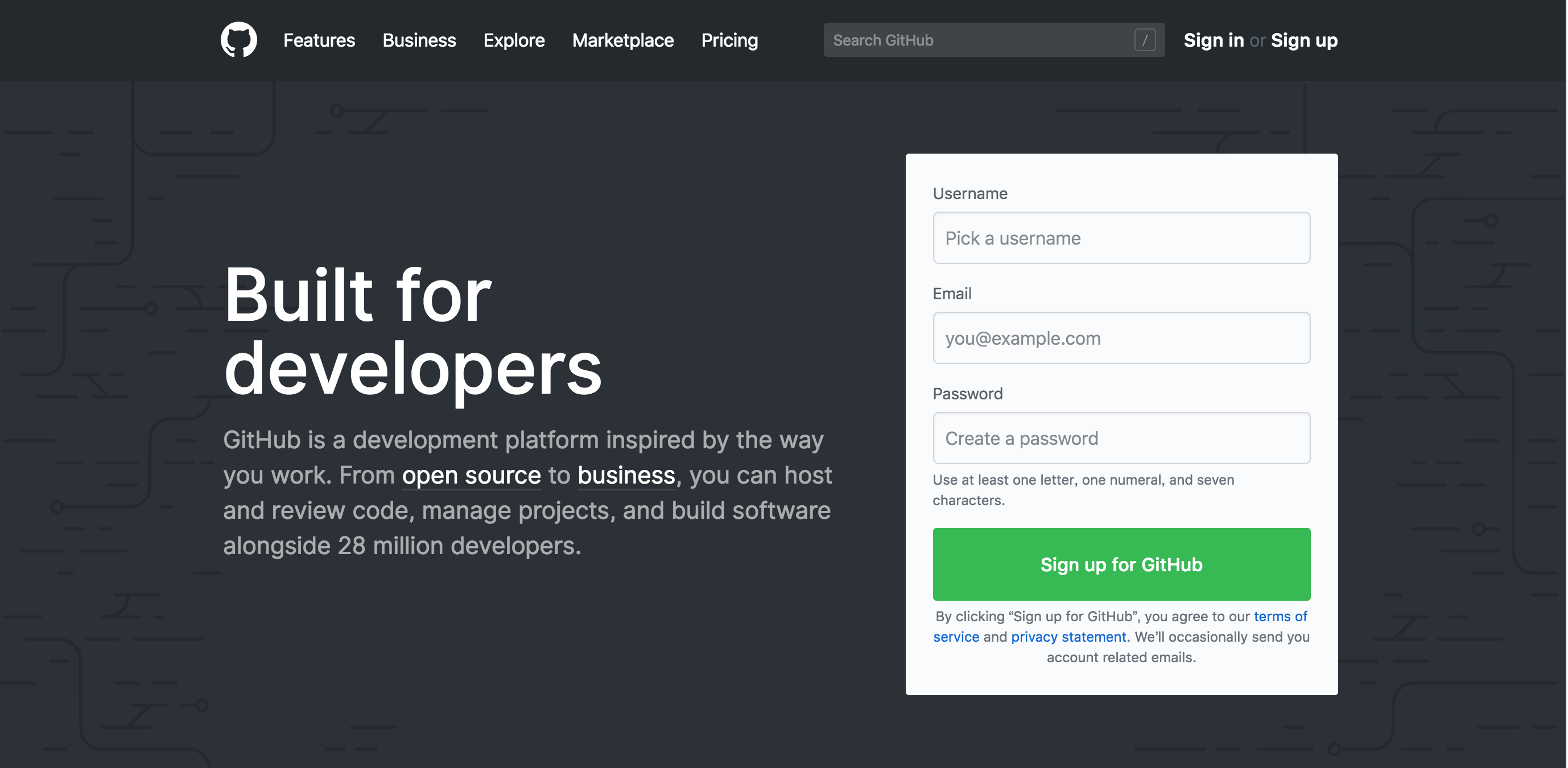
1.创建Github帐号
Github官网填写相应的注册信息就可以完成注册了
2.点击进入Github Pages
然后跟着一步一步走,完成后就可以在浏览器打开了
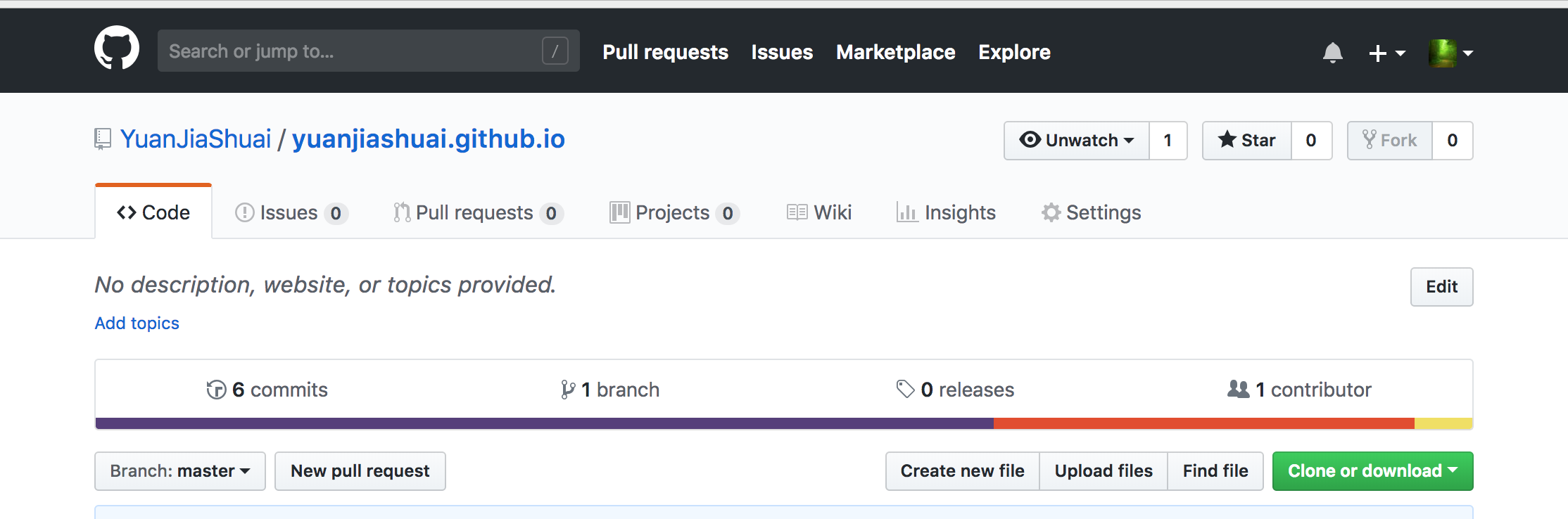
http://username.github.io 了。下面这个图片就是我建好的仓库了可以点击 https://yuanjiashuai.github.io 进入我的博客;
3.安装Node和Hexo
安装完成后测试安装状态
1 |
|
4.开始建站
安装Hexo完成之后,就可以使用hexo建立所需的文件了
1 | $ cd <folder> |
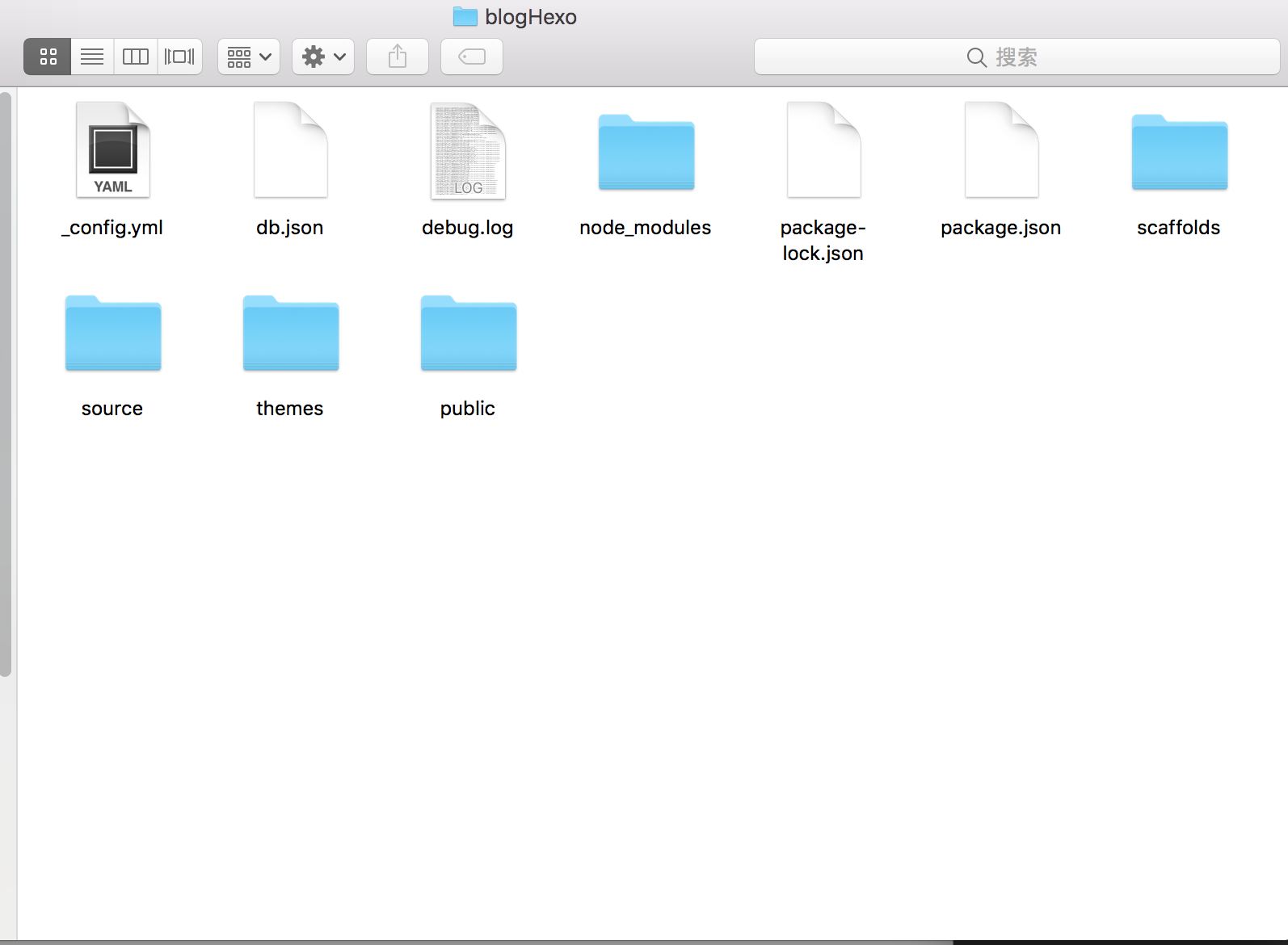
命令执行完成之后,建立的文件夹目录大致如下,其中_config.yml主要配置themes文件夹(主题)的个性定义,比如头像,昵称,简介以及编码格式,你要上传的Github地址等

source文件夹中有个posts文件夹,这个文件夹存放的主要是你的博客文章和一下资源文件
这样Hexo会在该文件夹创建本地博客所需的一切资源。这样本地博客就搭建好了,输入以下命令:
1 | $hexo s --debug |
hexo s –debug命令和hexo -s 功能是一样的,只是加上–debug会多出一些调试信息
5.同步博客到Github
现在你已经可以在本机查看你的博客了,但是要想让别人通过网络可以查看你的博客,还需要一步,那就是将你的博客发布到github仓库。在terminal终端,将当前目录切换到你的本地博客目录,执行以下命令:
1 | npm install hexo-deployer-git --save |
安装完成之后,打开本地博客目录的_config.yml文件,编辑其中的deploy节点:
1 | deploy: |
注意:字段前需加空格,hexo有严格的格式规范。而且Hexo里面的Markdown语法也是一样,字段前面需要加空格
保存配置之后,你可以不着急传到仓库,先刷新本地博客,看是否还是原样,如有问题可以看到terminal终端上的错误信息,然后检查没问题为止。
确认无误之后,在本地博客目录执行以下命令:
1 | hexo clean // clean本地项目,防止缓存 |
如果执行 hexo d 命令报错 ERROR Deployer not found: git,此时执行下列命令即可,然后在执行 hexo d
1 | npm install --save hexo-deployer-git |
这个时候就可以在地址栏输入 username.github.io 就可以访问你的博客了,别人也可以通过这个地址访问你的博客
6.主题配置
Hexo主题非常多,可以选择不同的主题 本文选 Anatole为主题风格
- 首先切换到Themes文件夹下
- Anatole主题下载地址 然后克隆下来放在Themes文件夹下
- 修改_config.yml 里面的 theme字段的值为anatole 即可
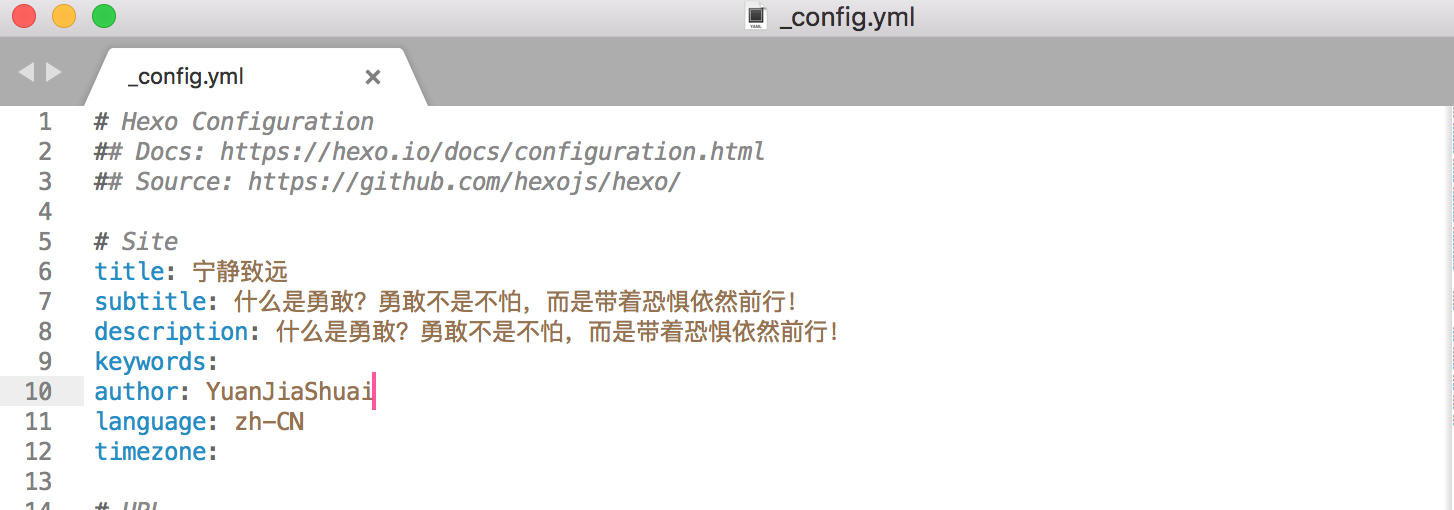
- 修改一些其他的个性化配置(下面的是我的配置)
- 如果想要修改主题的个性配置,需要修改主题里面的_config.yml 文件,修改方法大致相同

7.添加评论
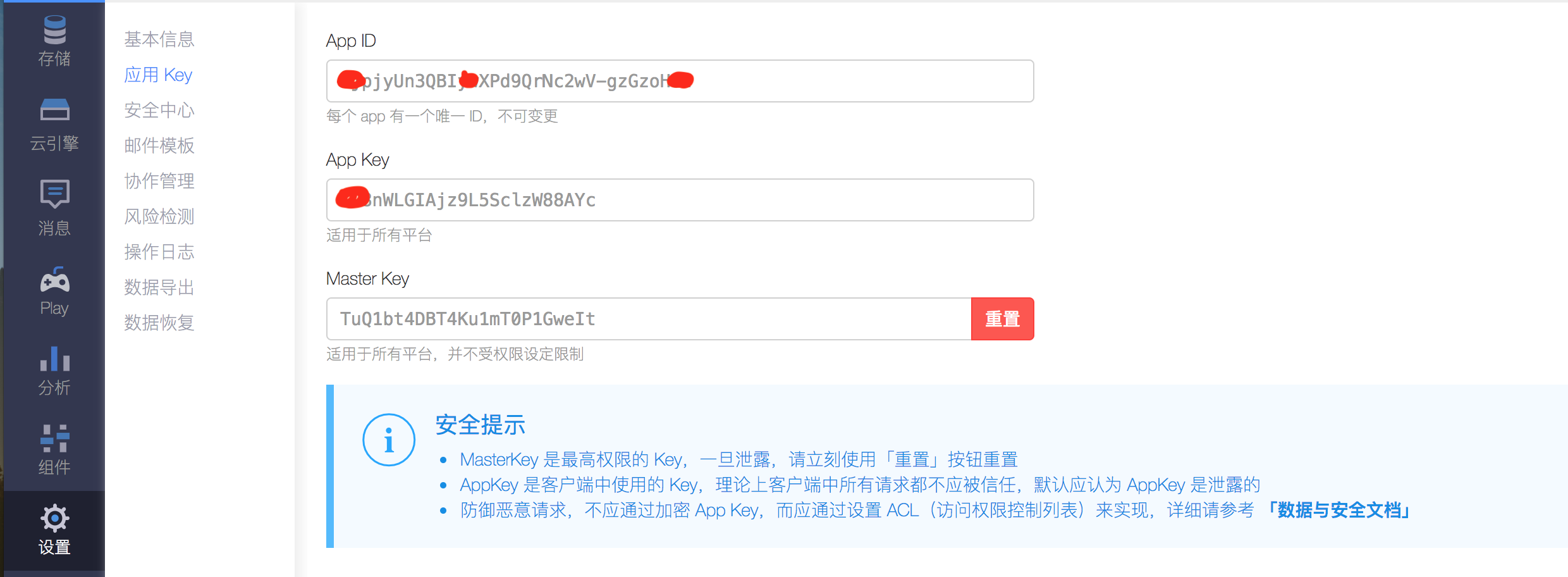
因为各种原因,我选择了Valine作为,我的评论框,首先在Valine注册帐号,并且创建一个应用,这个时候会有一个key和Id,如下图 ,打开themes文件夹里面的anatole主题文件夹里面的_config.yml(这个地方修改原来的名字_confiy_simple.yml)把key和id填入如下图
,打开themes文件夹里面的anatole主题文件夹里面的_config.yml(这个地方修改原来的名字_confiy_simple.yml)把key和id填入如下图
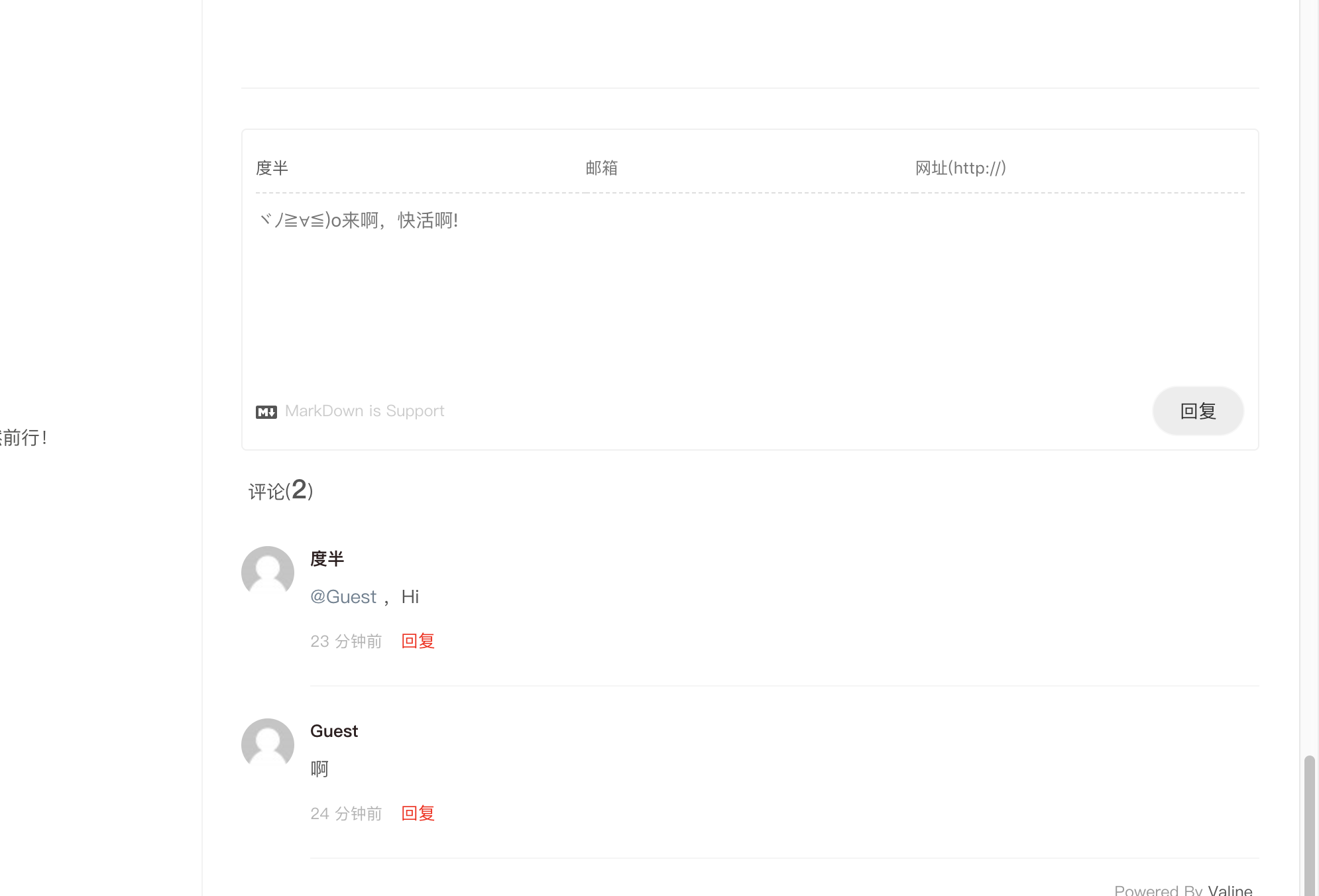
这个时候再去看本地的博客就会发现已经有了评论框了
注意:如果提交评论不能提交打开comments.pug文件是一个链接网址有错误。更新就可
1 | if theme.valine.enable == true |